Mock Data for Angular 9 applications with JSON Server — Part 1
Frontend technologies had grown exponentially since the inception of NodeJS and powerful frameworks like Angular. There are unlimited possibilities and opportunities to make our development setup more efficient and robust with the of right tools. In this story, I’ll discuss the steps which our team took to setup mock data using JSON Server from typicode.
Source code:
JSON server Github url:
Step 1: Initial setup
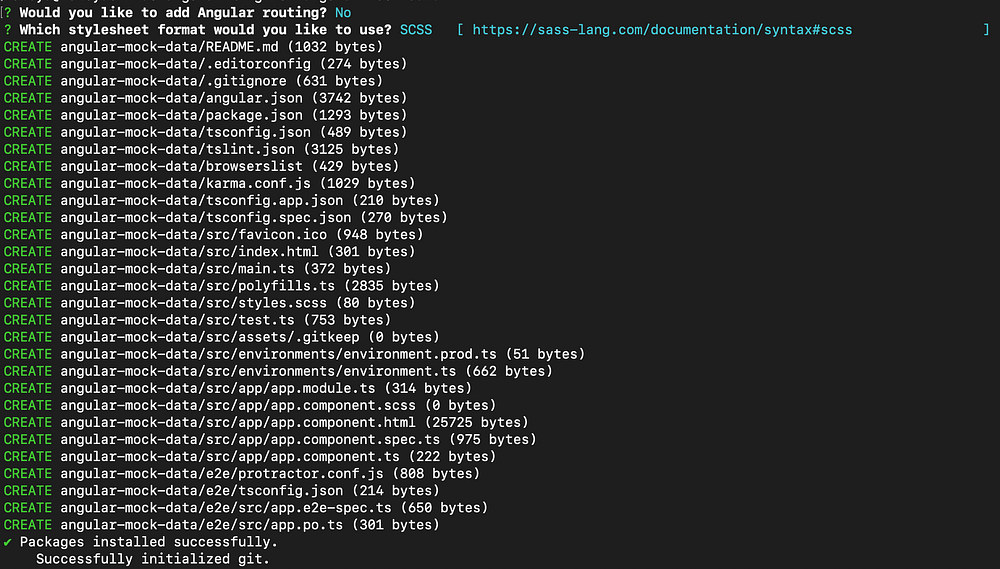
Assuming that NodeJS, npm & angular-cli is already installed on your machine, please run the following command to create a new Angular project:
ng new angular-mock-data

Step 2: Download JSON Server
Now we’ll download JSON Server as a dev dependency in node_modules:
cd angular-mock-data
npm install json-server — save-dev

Step 3: Configure JSON Server
Create data.json file under angular-mock-data/mocks folder.
TIP: Don’t create mock data files under /src/assets/ or /src/app/ folder. The reason for this is to avoid Angular from keeping a watch on data files. Angular application will reload if it detects any change in the files being watched. In case if we are trying to perform any CRUD operations then the data.json file will be modified instantly which will cause the Angular application to compile and reload.
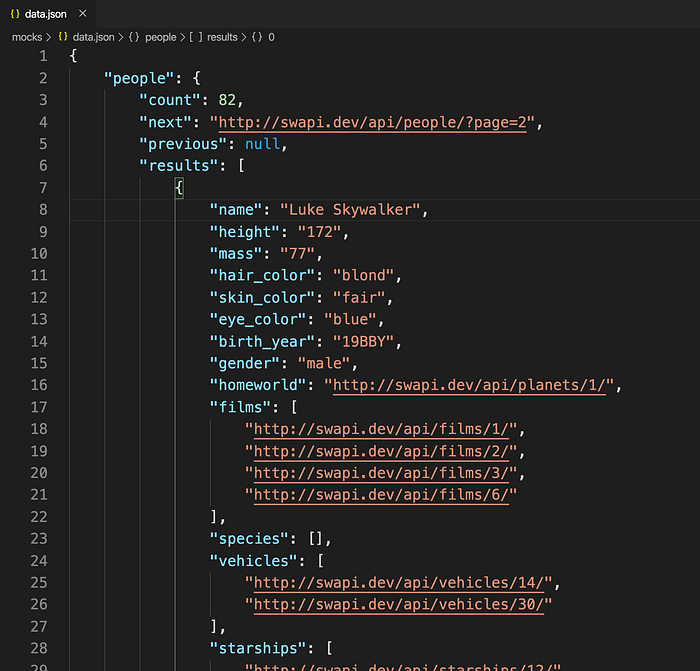
Now we’ll add the data to data.json file. You can use any api response data which you like and wrap it in an object. Just for fun I’ll be using the swapi.co api. Get the response from https://swapi.dev/api/people/ and copy it in data.json as follows:
{
“people”: response_from_api
}

Step 4: Running JSON Server
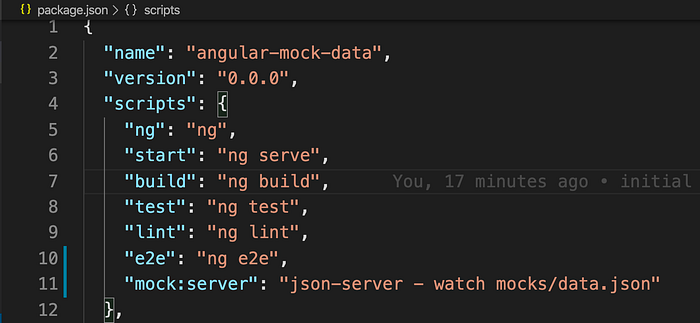
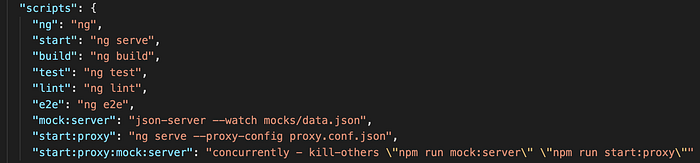
We can simply run “json-server — watch db.json” if json-server is installed globally but we have installed it locally, hence we’ll need to add a script in our package.json. Go ahead and add following script to your package.json file:
“mock:server”: “json-server — watch mocks/data.json”

Now we can run json-server using following command:
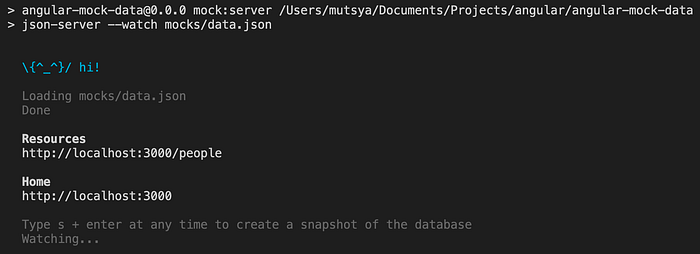
npm run mock:server

Visit http://localhost:3000 to verify if json-server is working fine. Notice that you can see two api’s under Resources section: people and db. Click on people and confirm if you can see the correct data:

TIP: The data.json is being watched by json-server. Go ahead and change some data in data.json and verify if the change is reflected on browser.
BONUS: Try adding couple of more api’s which you actually need for your project.
Step 5: Game on — Setting up proxies for Angular application
We have json-server running at localhost:3000 serving all the required api’s. Now, we need to configure our Angular application to redirect the api calls from 4200(default) to 3000. Our goal is to get valid response for localhost:4200/people. Create a proxy.conf.json file in the root folder and add following script to package.json:
“start:proxy”: “ng serve — proxy-config proxy.conf.json”
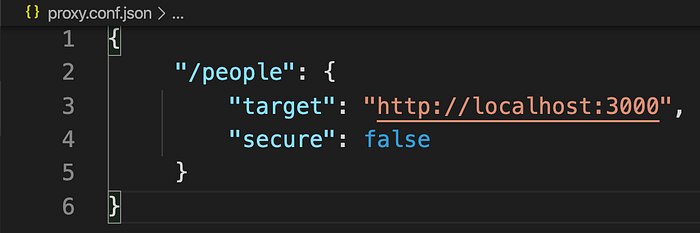
Add following code to the proxy.conf.json file:
{
“/people”: {
“target”: “http://localhost:3000",
“secure”: false
}
}

Open a new terminal and run following command to start Angular application using the proxy configurations:
npm run start:proxy

Visit http://localhost:4200/people and verify if the response data is same as http:localhost:3000/people.
Step 6: Bonus — Use concurrently to run both the servers together
Opening two terminals and running two commands is not a good idea for everyday development. Kill any servers which are running. We can use concurrently to overcome this issue. Install concurrently as a dev dependency:
npm install concurrently --save-dev

Add following script to the package.json file:
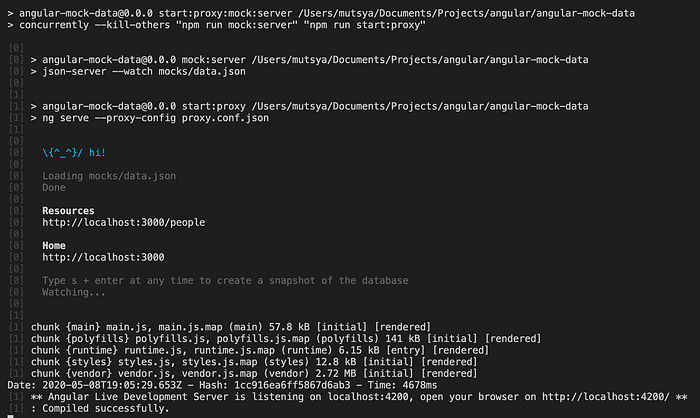
“start:proxy:mock:server”: “concurrently — kill-others \”npm run mock:server\” \”npm run start:proxy\””

Run the script to start the json server following by Angular application:
npm run start:proxy:mock:server

Conclusion: We were able to setup mock api’s using json-server. We have also routed api calls from Angular application to json-server. Also, we were able to run both the servers together using concurrently. CRUD operations are possible by default on any api using json-server.
Part 1 Github resource:
Next step? Problem with multiple api calls and dataset
You must had noticed that I used a huge dataset in data.json file. I could had used a smaller dataset for demo purpose but I wanted to make a point. Real life datasets are not small and neither limited. We may have huge datasets with different variations(success, error etc.) and multiple api’s in real life application. Data.json will be too big and tedious to maintain if start keeping everything inside one file. We’ll resolve the issue in the next part of this tutorial.